السلام عليكم ورحمة الله وبركاته أهلا وسهلا بـ متابعى مدونة الماهر برو ، إستكمالاً لشروحات قوالب بلوجر المعربه نتطرق فى موضوع اليوم إلى قالب جديد تم تعريبه من خلال موقع عالم التكنلوجيا والاستثمار وهو قالب Easy Mag من تصميم موقع SoraTemplates وتعريب موقع عالم التكنولوجيا والاستثمار ، وهذا القالب يتميز بـ شكل جذاب وتصميم أنيق .
التحميل.
5- جاهز لوضع الإعلانات.
6- بسيط فى التصميم.
7- يدعم القوائم المنسدله.
8- يدعم مشاركة الروابط عبر مواقع التواصل الإجتماعى.
9- يدعم لغات الـ HTML5 و الـCSS3.
10- متوافق مع جميع المتصفحات.
يمكنك من هنا معاينة القالب أو تحميله:
5- جاهز لوضع الإعلانات.
6- بسيط فى التصميم.
7- يدعم القوائم المنسدله.
8- يدعم مشاركة الروابط عبر مواقع التواصل الإجتماعى.
9- يدعم لغات الـ HTML5 و الـCSS3.
10- متوافق مع جميع المتصفحات.
يمكنك من هنا معاينة القالب أو تحميله:
كيفية تركيب القالب:
- قم بـ تحميل القالب ثم فك الضغط عنه وافتح ملف القالب فى محرر النصوص و قم بنسخ جميع الأكواد الموجوده داخل ملف القالب ، توجه إلى المدونه التى تريد تركيب القالب عليها ثم أدخل على تبويب القالب ومن ثم إضغط على تحرير HTML وقم بـ تحديد جميع الأكواد وحذفها ، قم بـ لصق أكواد القالب الجديد وأضغط على حفظ النموذج.
- توجه إلى تبويب التخطيط و قم بـ حذف جميع الويدجيت الموجوده فى التخطيط والبدء فى إضافة الويدجيت التى تريدها فقط ، يمكنك الإستعانه بـ ملف Documentation المرفق مع ملف القالب ، لا تحذف هذا الملف أبداً لأن هذا الملف هو المرجع الخاص بـ إعداد وإضافات القالب وستحتاجه كثيراً فى تخصيص القالب.
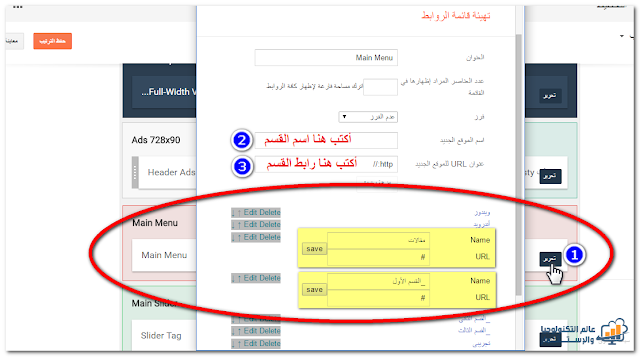
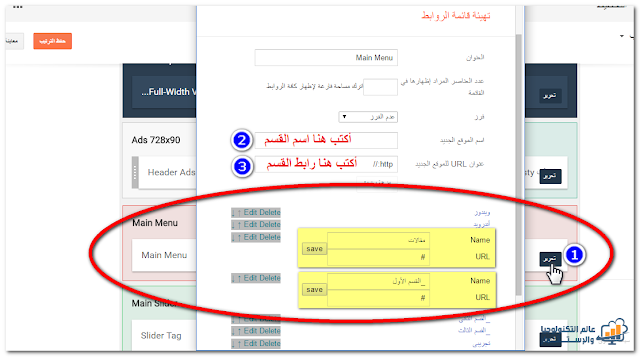
يمكنك التعديل على القائمه الرئيسيه من خلال تبويب التخطيط وعمل تحرير للويدجيت Main Menu وكتابة أسم القسم الذى تريد إضافته فى خانة اسم الموقع الجديد وكتابة رابط القسم فى خانة عنوان URL للموقع الجديد ، وإن كنت تريد إضافة قوائم منسدله ضع قبل أسم القسم علامة ( _ ) كما هو موضح بـ الصوره:


يمكنك التعديل على القائمه الرئيسيه من خلال تبويب التخطيط وعمل تحرير للويدجيت Main Menu وكتابة أسم القسم الذى تريد إضافته فى خانة اسم الموقع الجديد وكتابة رابط القسم فى خانة عنوان URL للموقع الجديد ، وإن كنت تريد إضافة قوائم منسدله ضع قبل أسم القسم علامة ( _ ) كما هو موضح بـ الصوره:
http://رابط الموقع/search/label/اسم القسم?&max-results=20

الصوره التاليه توضح إضافتى شريط الأخبار والمشاركات المفضله أسفله:

يمكنك التعديل على الإضافتين من التخطيط والذهاب إلى الويدجيت Ticker News والضغط على تحرير أداه وإختيار محرر الـ HTML وكتابة هذا الكود داخله:
<span data-type="recent" data-no="5"></span>
<span data-type="label" data-label="ويندوز" data-no="5"></span>
يمكنك تغير الرقم 5 بـ أى رقم تريده وهو يعبر عن عدد الموضوعات التى تظهر فى شريط الأخبار ، إستخدم الكود الأول إن كنت تريد عرض الموضوعات الأخيره من جميع الأقسام على مدونتك ، والكود الثاتى إن كنت تريد عرض موضوعات قسم معين مع تغير كلمةويندوز إلى إسم القسم الذى ترغب فى عرضه.
كما يمكنك التعديل على الإضافه الثانيه من تبويب التخطيط أيضاً والذهاب إلى ويدجيت Featured Posts والضغط على تحرير أداه وإختيار محرر الـ HTML وكتابة هذا الكود داخله:
<span data-type="recent"></span>
<span data-type="label" data-label="ويندوز"></span>
أيضاً الكود الأول خاص بـ عرض الموضوعات من جميع الأقسام والكود الثانى لـ عرض الموضوعات الخاصه بـ قسم معين ، فـ أختر ما شئت منهما.
بـ النسبه لـ طريقة عرض الموشاركات فى الصفحه الرئيسيه فـ يمكنك التعديل عليها من الويدجيت Box Layout أو الويدجيت Box Layout 2 حيث الويدجيت الأول خاص بـ المشاركات فوق المشاركات الرئيسيه بـ المدونه ، والويدجيت الثانى أسفلها ، ويمكنك الأختيار ما بين هذه الأكواد كما تحب مع تغير كلمة ويندوز بـ أسم القسم الذى تود عرضه:
<span data-type="feat" data-label="ويندوز"></span>
<span data-type="gallery" data-label="ويندوز"></span>
<span data-type="carousel" data-label="ويندوز" data-no="6"></span>
<span data-type="videos" data-label="ويندوز"></span>
<span data-type="columnleft" data-label="ويندوز" data-no="4"></span>
<span data-type="columnright" data-label="ويندوز" data-no="4"></span>
لـ مزيد من التخصيص يمكنك الرجوع إلى ملف Documentation المرفق مع ملفات القالب.
أتمنى أن ينال الموضوع إعجابكم ،،،
إلى هنا يكون موضوعنا اليوم قد أنتهى،،، ألقاكم بـ خير فى شروحات قادمه تخص قوالب بلوجر المعربه ،،،

